Desbloquea Elementor Pro Gratis GPL
¿Qué es Elementor PRO?
Elementor FREE es un plugin gratuito para WordPress que permite a los usuarios crear y maquetar páginas web de forma fácil y rápida. Al utilizar Elementor, los usuarios pueden crear sitios web profesionales y píxel perfectos con un maquetador visual de arrastrar y soltar, sin necesidad de conocer código. Elementor también ofrece una amplia gama de plantillas y extensiones, lo que permite a los usuarios personalizar y ampliar sus sitios web de manera sencilla.
Elementor Pro es la versión de pago de Elementor y viene con características adicionales como widgets adicionales, soporte premium y una biblioteca de plantillas completa. Algunas de las funciones adicionales incluidas en Elementor Pro son la posibilidad de crear tipos de entrada personalizados, controles de diseño avanzados y acceso a plantillas premium. Además, Elementor Pro incluye soporte para WooCommerce, lo que permite a los usuarios crear tiendas online personalizadas.
Bloques disponibles con PRO Elements
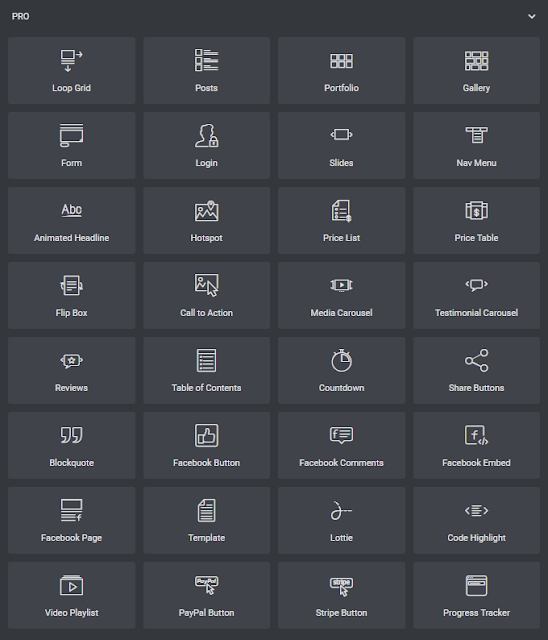
PRO Elements ofrece una amplia gama de bloques, widgets y funciones avanzadas para ayudar a los usuarios a crear sitios web profesionales. Estos incluyen bloques de contenido como encabezados, botones, tarjetas de imagen, galerías, videos, formularios de contacto y más. Los usuarios también tienen acceso a widgets avanzados como el Constructor de Páginas WooCommerce, el Constructor de Páginas Carrusel, el Constructor de Páginas Posts Grid, el Constructor de Páginas Portfolio, el Constructor de Páginas de Contenido Dinámico, el Constructor de Páginas de Formularios de Contacto, el Constructor de Páginas de Inicio de Sesión y mucho más. Además, todos los futuros bloques que se puedan ir añadiendo a Elementor PRO con licencia original.
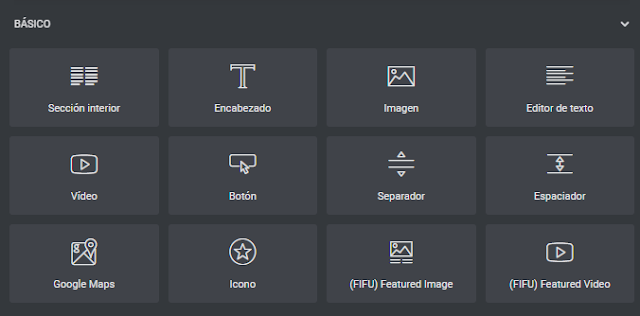
Bloques disponibles en Elementor Free
Bloques disponibles con PRO Elements
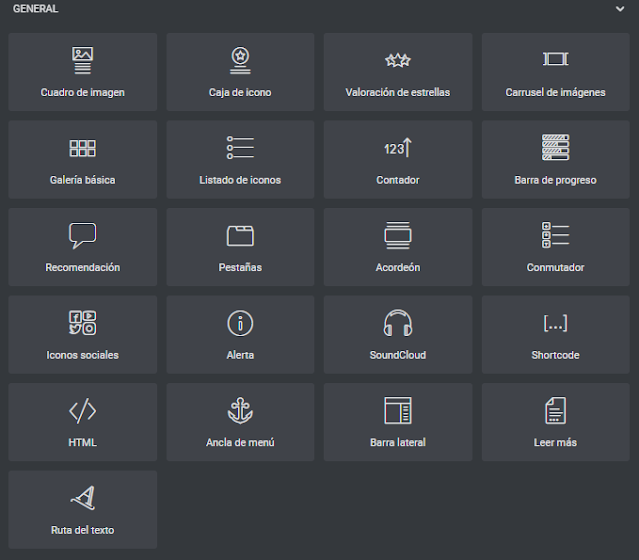
Bloques Generales disponibles en Elementor
Por qué usar PRO Elements
Elements Pro es una excelente herramienta para aquellos que buscan crear sitios web profesionales fácilmente. Ofrece una amplia gama de bloques, widgets y funciones avanzadas que permiten a los usuarios personalizar y ampliar sus sitios web de manera sencilla.
Algunas de las principales ventajas de usar Elements Pro incluyen la capacidad de crear diseños y páginas web de aspecto profesional de forma rápida, la posibilidad de crear encabezados y pies de página animados, así como el acceso a una amplia biblioteca de plantillas y extensiones. Además, Elements Pro es compatible con WooCommerce, por lo que los usuarios pueden crear fácilmente tiendas en línea personalizadas.
¿Qué está incluido en Elements PRO?
- Actualizaciones automáticas
- Todos los widgets PRO
- Theme Builder con condiciones de visualización
- Generador de ventanas emergentes
- Creador de formularios con formularios de varios pasos
- Creador de WooCommerce
- Integración de herramientas de marketing
- Editor completo del sitio
- Widget global
- Efectos de movimiento
- Efectos de desplazamiento y ratón
- CSS global personalizado
- Fuentes personalizadas con integración TypeKit
- Colores y contenido dinámicos.
- Administrador de roles
- Mucho más.










No hay comentarios:
Publicar un comentario