Hola SEONauta, ahora te voy a desvelar cómo puedes iniciar XAMPP con interfaz gráfica en Linux. Si eres programador o sueles tener XAMPP instalado en Linux, seguro que te habrás dado cuenta de que puedes iniciar XAMPP a través de la línea de comandos de Linux... Pero ¿Sabías que puedes arrancar XAMPP con interfaz gráfica como en Windows?
Iniciar los servicios de XAMPP desde la terminal de comandos de Linux es algo que se ve muy bien para impresionar a los amigos y tal, pero si estás empezando, puede que se te haga un poco tedioso. En mi caso, no me gusta tener que manejarlo desde la terminal y me gusta un ambiente más gráfico, como lo tenemos en Windows.
Por eso me puse a investigar y encontré la solución a todos mis problemas.
¿Cómo iniciar los servicios de XAMMP en Ubuntu? Con interfaz Gráfica
Vale, tengo que darte una mala noticia... No puedes iniciar la interfaz gráfica de XAMMP sin pasar antes por la terminal de comandos.
Sí, ya lo sé, parece una broma, pero no hay otra manera. Ya que para iniciar la interfaz gráfica de XAMMP, tenemos que invocarla a través de un comando. Pero bueno, pienso que es mejor escribir un solo comando que 200 para poder configurar tu servidor. Sobre todo si eres nuevo en este mundillo.
Para abrir la interfaz gráfica de XAMMP, abrimos la terminal de Linux y escribimos esto:
El primer comando nos dará permisos de superusuario. El segundo comando nos mandará a la ubicación donde está la interfaz gráfica y el tercer comando abrirá la interfaz gráfica, donde podremos administrar el software por completo y de manera más sencilla y simple.
Si quieres, puedes hacerlo todavía más rápido y más fácil, si creas un script en Linux que lo abra automáticamente, pero no sé cómo se hace eso. Si sabes cómo hacer un script o algo para que se abra automáticamente desde el escritorio o algo y quieres compartirlo, te estaría muy agradecido.
sudo su
cd /opt/lampp
./manager-linux-x64.run
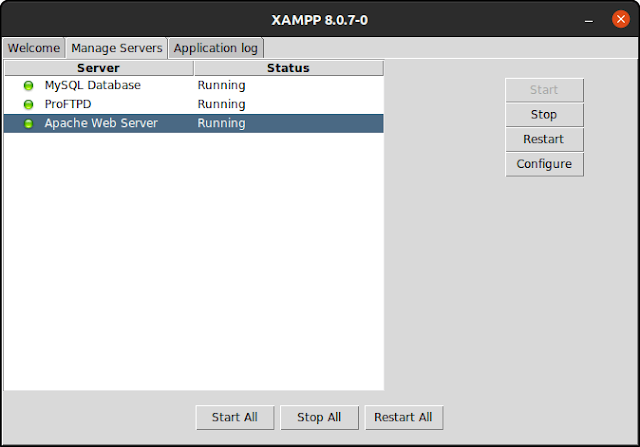
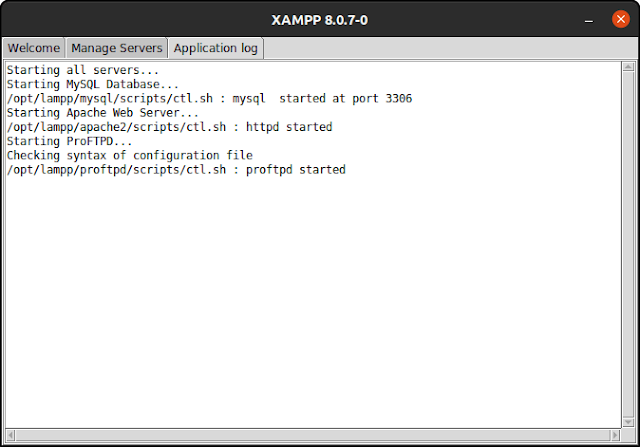
Capturas de Pantalla de la interfaz gráfica de XAMMP en Linux
Aquí te dejo un par de fotos para que puedas ver cómo se ve esta interfaz.









No hay comentarios:
Publicar un comentario