¡Hola SEONauta! ¿Quieres saber como puedes comprimir las imágenes en WordPress para que ocupen menos espacio? ¡No esperes más! ¡Descubre ya como puedes optimizar las imágenes en WordPress y que no ocupen tanto espacio!
Si tienes un sitio web, desde hace mucho tiempo, seguramente te habrás dado cuenta de que las imágenes ocupan gran parte de tu alojamiento de hosting. Esto en sí, no es un problema para la mayoría de sitios web empresariales, ya que con 1 GB o menos de espacio ya van sobrados. Pero si es un problema, cuando eres el dueño de una tienda online o e-commerce o un blog, donde publicas mucho contenido cada día.
Como dato curioso, te voy a decir que un sitio web con WordPress pera menos de 200 megas, con todos los plugins básicos de funcionamiento. El resto son las imágenes que cargas en él.
¿Como reducir el tamaño de las imágenes en WordPress?
Existen 2 maneras en las que puedes optimizar tus imágenes en WordPress sin perder calidad. La primera y que más trabajo da, es subir las imágenes a esta plataforma, que se encargara de reducir su peso y optimizarlas, para que no ocupen tanto espacio en tu sitio web. La otra opción y más sencilla, es instalar un plugin que se encargue de hacer esta tarea por nosotros.
Si vas al repositorio de WordPress y pones Compresor de imágenes o algo parecido, seguramente te salgan cientos de plugins que hacen lo mismo. Pero yo no te recomiendo ninguno. No es porque sean malos, ni nada de eso. Solo que la mayoría están limitados a optimizar unas pocas imágenes al día.
Por eso, yo te voy a hablar de Optimizador.io, un plugin creado por la mundialmente reconocida empresa de alojamiento web «WebEmpresa» y que no tiene ningún tipo de limitación y que ofrece unos resultados más que buenos.
¿Por qué usar optimizador.io y no otro compresor de imágenes para WordPress?
A ver, yo recomiendo este plugin, porque es el que mejor me ha funcionado, según mi propia experiencia. Es uno de los pocos plugins para comprimir imágenes que son 100% gratis y que no limitan la cantidad de imágenes que puedes comprimir.
Por estos motivos, lo veo como una alternativa ideal para tiendas online o blog con altos volúmenes de imágenes para comprimir y no tener miedo a superar ningún límite o tener que pagar cantidades ridículas, solamente para comprimir 4 fotos.
Además, está respaldado por una de las mayores empresas de hosting de toda España, lo que le da un plus en cuanto a fiabilidad.
¿Como optimizar las imágenes de WordPress con Optimizador.io?
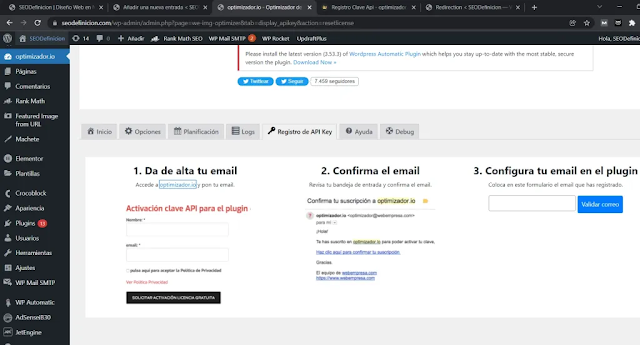
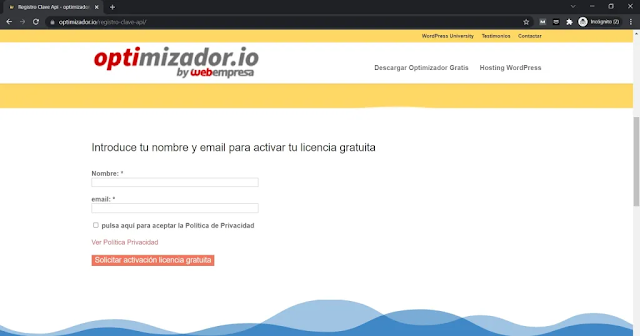
Lo primero que tenemos que hacer, es ingresar a la página oficial de optimizador.io y le damos a «Plugin Gratuito».













No hay comentarios:
Publicar un comentario