¿Te ha pasado alguna vez que no se ven las imágenes de tu sitio web cuando usas Elementor? ¡Aquí te enseñamos cómo solucionarlo!
¡Hola SEONauta! En esta ocasión te traigo una solución a uno de los errores más frecuentes de Elementor PRO. Si eres un usuario que utiliza este maquetador de sitios web, te habrá pasado que en ocasiones Elementor no carga bien las imágenes que tienes configuradas.
Déjame decirte que este es un error muy común y que, casi siempre, la solución es tan sencilla como irte a herramientas y decirle que vuelva a escanear la biblioteca de medios y que regenere los archivos CSS, pero… ¿Por qué Elementor deja de mostrar las imágenes publicadas en tu sitio web?
¿Por qué Elementor no muestra las imágenes en mi sitio web?
Cuando este error ocurre, lo más frecuente es porque sea por alguno de estos motivos que te voy a listar:
- Has migrado el sitio a otro hosting o dominio: Cuando hacemos una migración, ya sea de hosting o de dominio, Elementor necesita volver a escanear tu sitio web, para detectar los elementos que ha perdido y para volver a regenerar los estilos visuales, CSS, que necesita para mostrarlos.
- Has restaurado una copia de seguridad: Cuando restauramos una copia de seguridad, ocurre lo mismo que si hubieras realizado una migración del sitio web y Elementor necesita volver a regenerar el CSS y escanear los medios perdidos.
- Se han corrompido las imágenes y archivos de medios: Si usas algún plugin para comprimir imágenes, estos no son del todo fiables y en ocasiones son capaces de corromper las imágenes que comprimen, evitando así que se puedan visualizar.
- Se ha producido un error con la carpeta Upload de WordPress: Puede darse el caso de que hayas estado tocando a través de FTP o algún plugin o alguna otra cosa y que esto produzca que las imágenes dentro de esta carpeta se eliminen, corrompan o algo por el estilo. Esto es algo muy raro que ocurra, pero ya me he encontrado algún caso parecido.
- Has eliminado las imágenes: También puede ser que hayas eliminado las imágenes por error y que estas ya no estén disponibles para verse porque ya no están alojadas en tu sitio.
¿Cómo solucionar el error de Elementor no muestra imágenes destacadas en mi sitio web?
Vale, ahora ya sabemos el porqué se ha podido producir el error, aunque hay varios motivos más para que este surja, pero estos son los que más he llegado a ver y por eso te los pongo.
¿Y ahora qué? ¿Cómo se repara el error?
En el caso de que hayas realizado una migración o restaurado una copia de seguridad, tendrás que decirle a Elementor que regenere los archivos CSS y que reescanee la biblioteca de medios.
Para hacer eso vamos a Elementor –> Herramientas
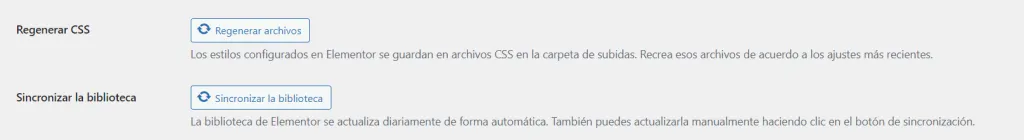
Ahora podremos ver las opciones de Regenerar el CSS y reescanear la biblioteca de medios.
Si tienes algún plugin de caché, borra la caché para que se apliquen los cambios en los archivos visuales de la caché
Bueno, esto es todo. Espero que te sirva y que hayas podido solucionar tu error. Como ya te he comentado anteriormente, existen más motivos para que Elementor no te muestre las imágenes y tienen diferentes soluciones. Si no hemos resuelto tu problema, escríbelo en los comentarios para poder ampliar el artículo.









No hay comentarios:
Publicar un comentario